Saturday, October 22, 2016
PARTE 3 COMO FAZER UM CSS STYLE PARA ANIMESPIRIT SOCIALSPIRIT
PARTE 3 COMO FAZER UM CSS STYLE PARA ANIMESPIRIT SOCIALSPIRIT
3° Aula
Opa, voltei! haha
Não demorei tanto u_u
Se você ainda não a primeira parte, clique aqui.
Se ainda não viu a segunda parte, clique aqui.
Se você ainda não a primeira parte, clique aqui.
Se ainda não viu a segunda parte, clique aqui.
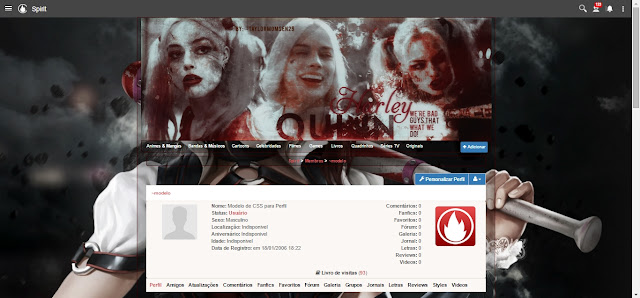
Okay, nessa aula nós vamos estar alterando o #fundo, #base, #nav e o #secaoNav. Sim, nós já trabalhamos com essas partes porém, vou está ensinado um novo efeito. Se você quiser deixar somente com as cores e tal, tudo bem. Mas que tal um efeito transparente e/ou uma imagem de fundo, hm? Como nesse style [ainda não está pronto]:





Apesar de não estar pronto, as alterações que fiz estão bem bacanas, não é?
Então, nesse vídeo eu ensino a fazer tudo isso!
Veja:
Vamos para uma explicação básica, tudo bem? Como eu disse na vídeo, eu sei que fazer um CSS no começo pode ser complicado mas um dia, você aprende. E talvez essa explicação te ajude a entender melhor.
Primeiro, eu comecei editando o #fundo.
#fundo {
background:url(img/Harley2.jpg) no-repeat center top fixed;
}
Troquei onde está escrito fundoDegrade.jpg por nomedaminhaimgem.png que no caso, no tutorial em vídeo, ficou como Harley2.jpg. Lembrando que depois do . é o formato da imagem. Por exemplo, taylormomsen.jpg. JPG é um formato... assim como png, gif, etc. E claro taylormomsen é o nome da imagem.
A pequena configuração após os parenteses é a posição da foto de fundo. no-repeat é para não repetir. center top fixed é para a imagem ficar em seu estilo, normal, e fixada.
Ficou assim:

----------------------------------------------------------------
Agora, vamos editar o #base.
#base {
background: url(img/transparencia.png);
border:2px solid #370000;
}
Esse transparencia.png é uma imagem TOTALMENTE pintada de preto com a opacidade em 20%, mais ou menos e foi salva em PNG. Esta imagem foi feita do Photohop. Você pode estar fazendo no Photofiltre, editores online, etc. Eu usei o PS porque é o software em que eu sei mexer e com isso, acho mais simples, dá menos trabalho. Você pode está escolhendo o programa de sua preferência. Porém, se quiser aprender a como baixar, instalar e ativar o Photoshop, clique aqui. Lembrando que, a imagem TEM QUE SER SALVA EM PNG, caso contrário não irá funcionar.
Adicionei também uma pequena borda de 2px com a cor #370000 para a base ter um pequeno destaque a mais.
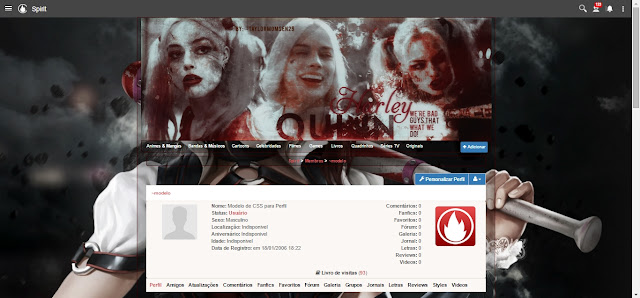
Ficou assim:

----------------------------------------------------------------
Vamos editar o #nav que é a barrinha que fica em baixo do CimaLogo.
#nav {
background: url(img/transparencia.png);
border:1px solid #370000;
}
No #nav eu apenas copiei do #base. Tanto o background quando o border.
Apenas modifiquei o tamanho da borda para 1px.
Fiz a mesma coisa no #nav a:hover.
#nav a:hover {
color: #5b5b5b;
background: url(img/transparencia.png);
}
E no #secaoNav.
#secaoNav {
background: url(img/transparencia.png);
border:1px solid #370000;
}
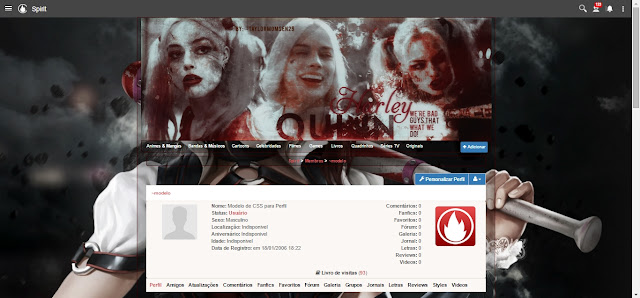
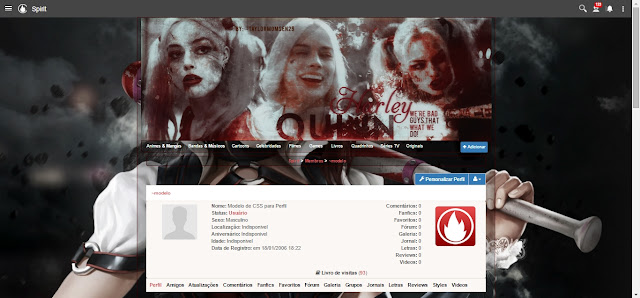
Veja como ficou:

Demais, não é? Eu adorei! <3
Ah, se não conseguiu entender o que #algumacoisa no CSS que foi feito nesta parte, por favor, vejas as aulas anteriores, lá vai está explicando sobre cada coisinha já editada nessa parte. Não vi necessidade de especificar tanto o que é pois já expliquei anteriormente. Clique aqui, para ver as aulas anteriores.
Se vocês ainda tiver alguma dúvida pode estar comentando aqui, ou no youtube mesmo.
Go to link Download
Labels:
3,
animespirit,
como,
css,
fazer,
para,
parte,
socialspirit,
style,
um